Create patterns from your branding assets
In this tutorial, I'll show you how to use MagicPattern to create graphics aligned with your unique brand. These graphics can fuel your marketing campaigns, landing pages, and branding guidelines.
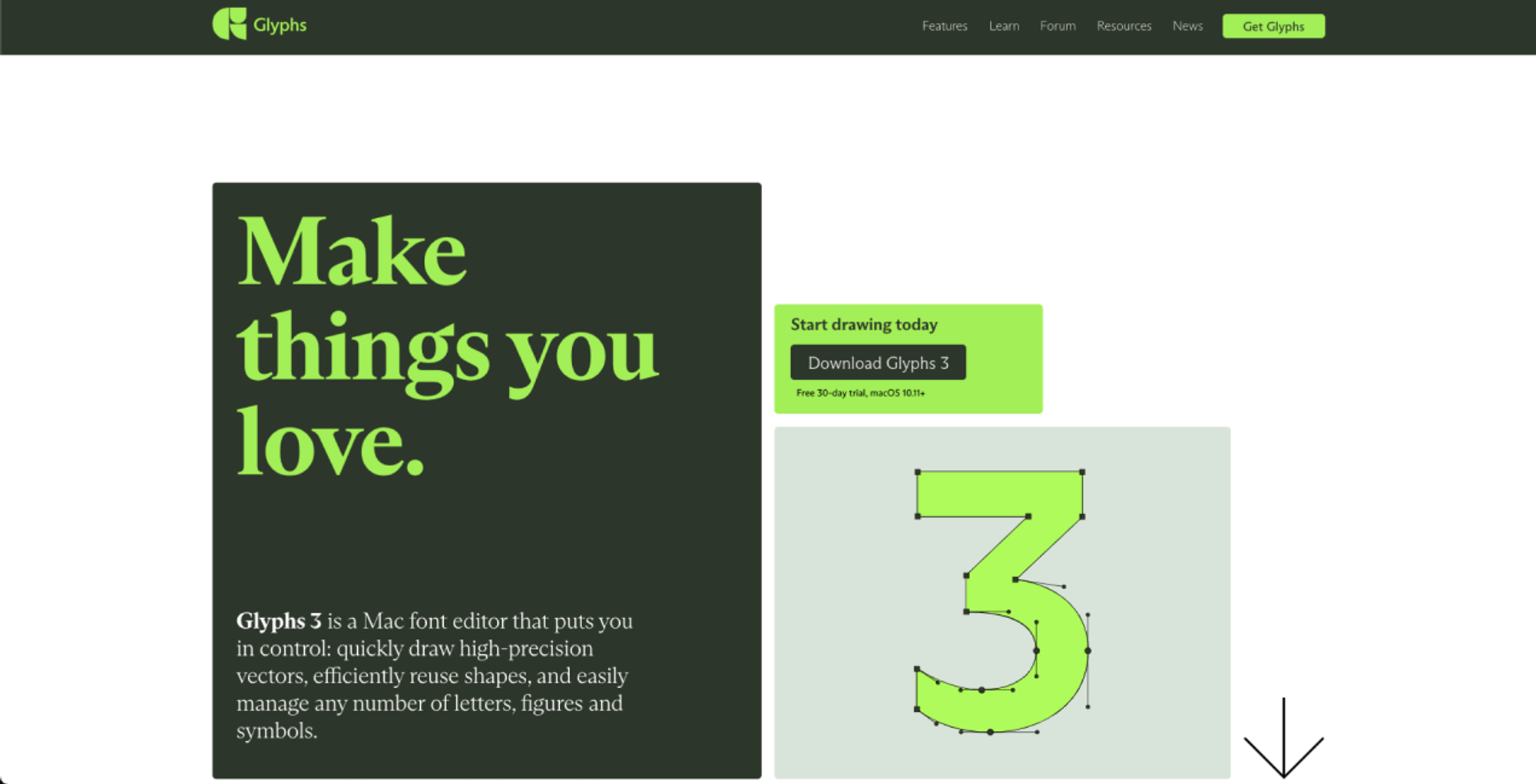
For demonstration purposes, we'll use the Glyphs app to extract their branding assets and create unique graphics.

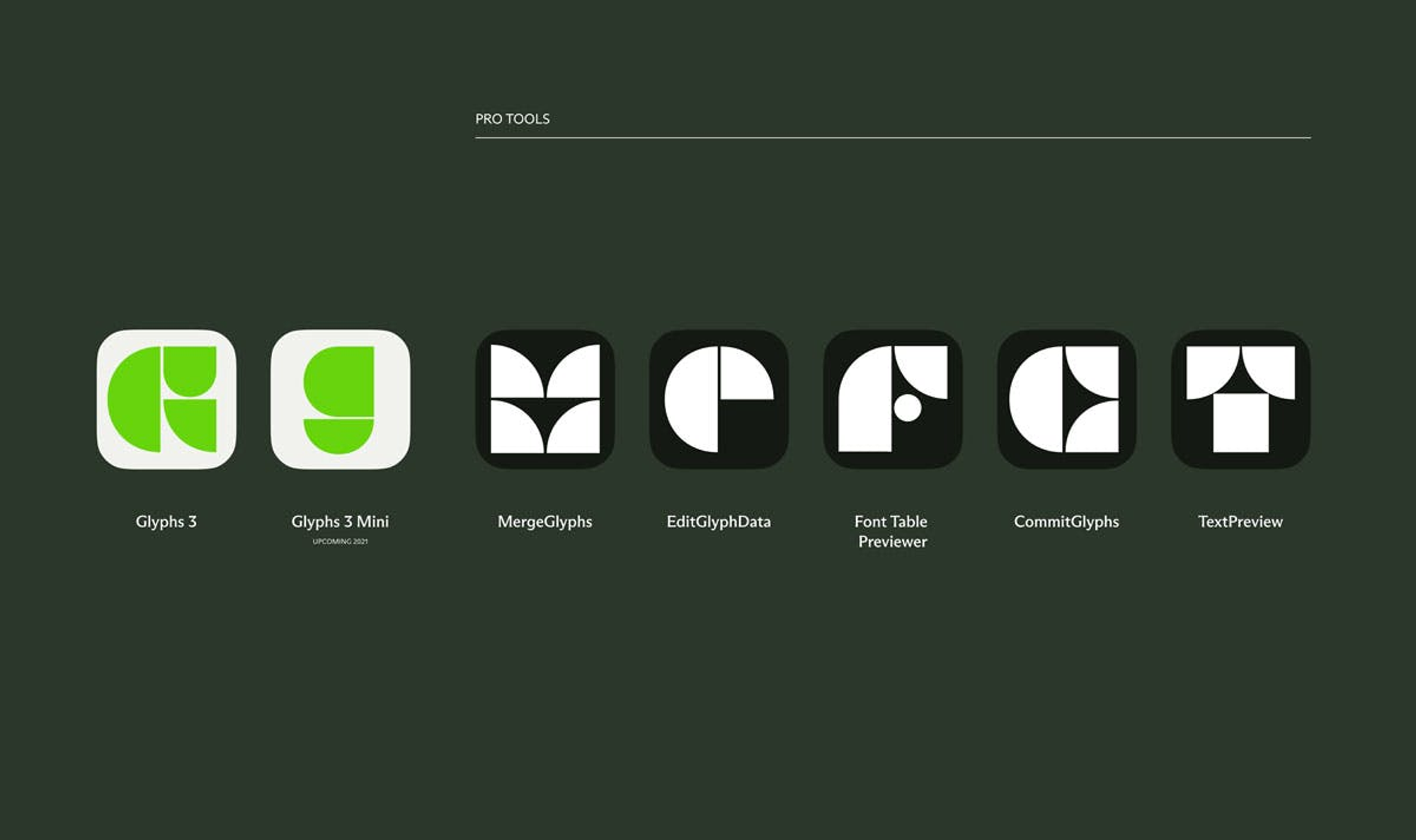
STEP 1: Extract the branding elements

To define their branding, we need two things.
- A strictly defined color palette
- Their logo and/or branding elements
As you can see, the Glyphs branding consists of the above geometric shapes and a greenish color palette.
The first step is to re-create these shapes in SVG format. I've used Figma but feel free to leverage your own favorite design tool.
To create a shape pack compatible with MagicPattern check this in-depth guide.
.png?table=block&id=86da28a1-9888-404e-aebe-b56f5bbe3c54&cache=v2)
STEP 2: Import the color palette in MagicPattern
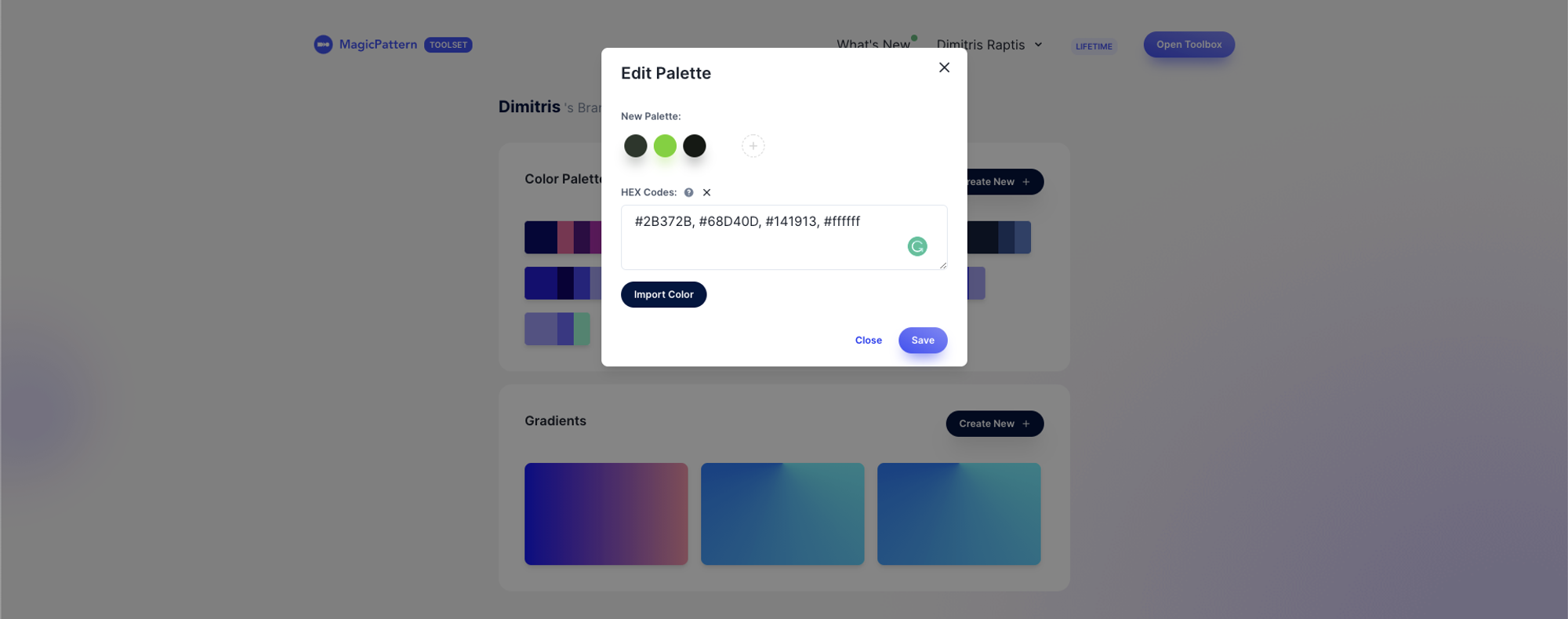
To import your color palette, you need the HEX color codes for each individual color.

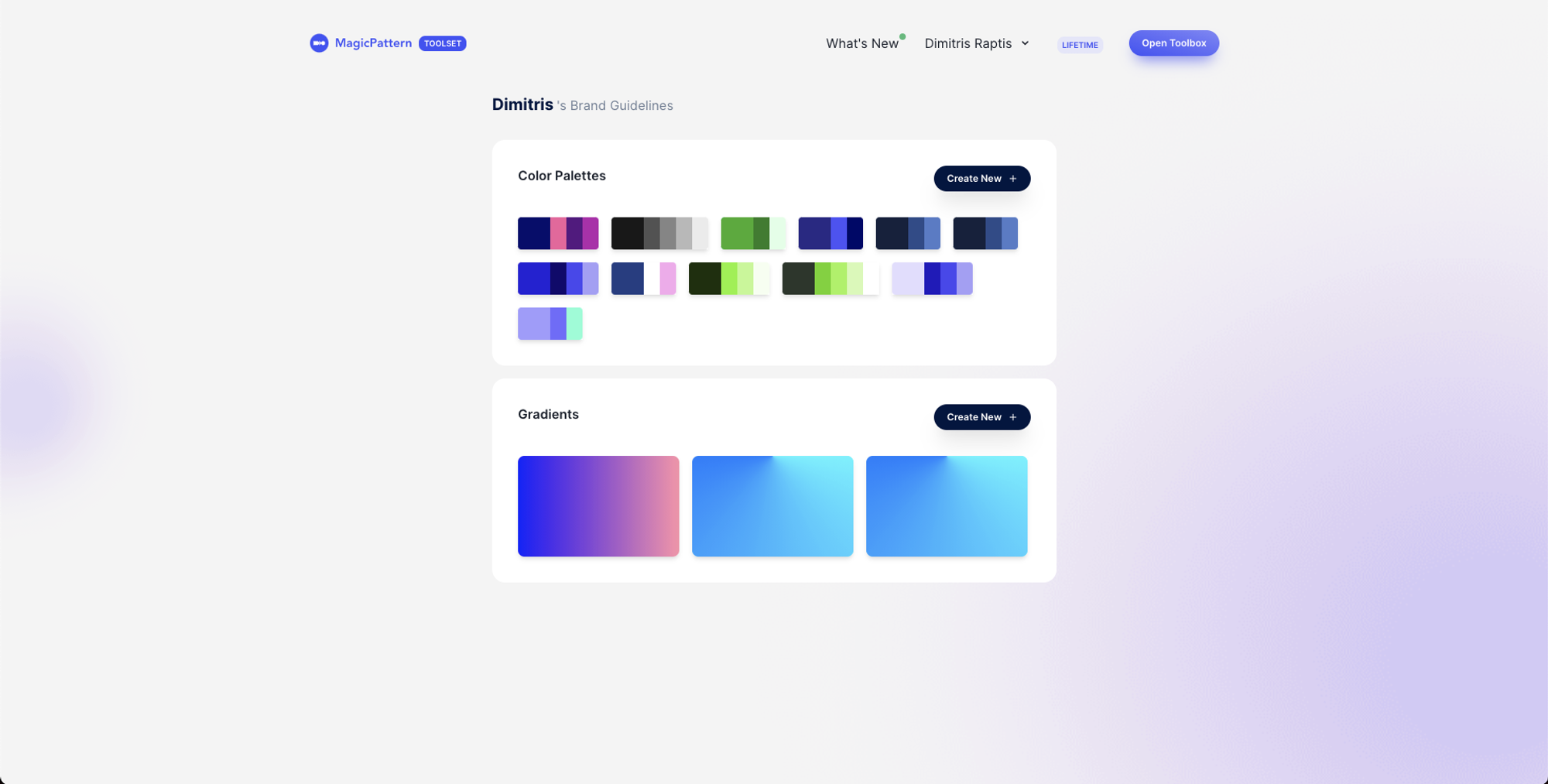
Then, you open your brand guidelines page and click the "Create New" color palette button. There are two options to import your own colors:
- Import each color, one after the other, or
- Use the bulk import feature and type in all the hex codes separated by commas

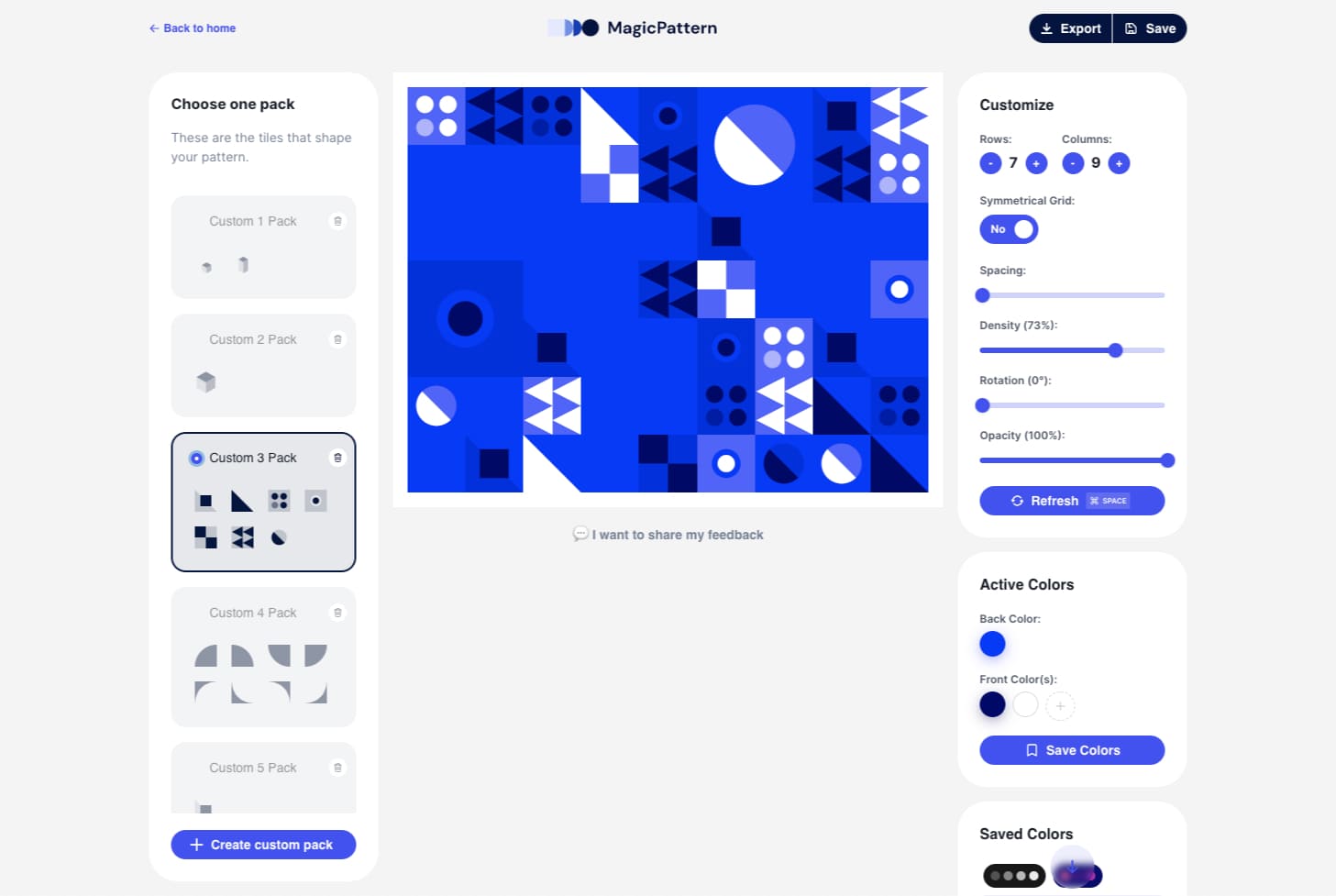
STEP 3: Import your SVG shapes in MagicPattern
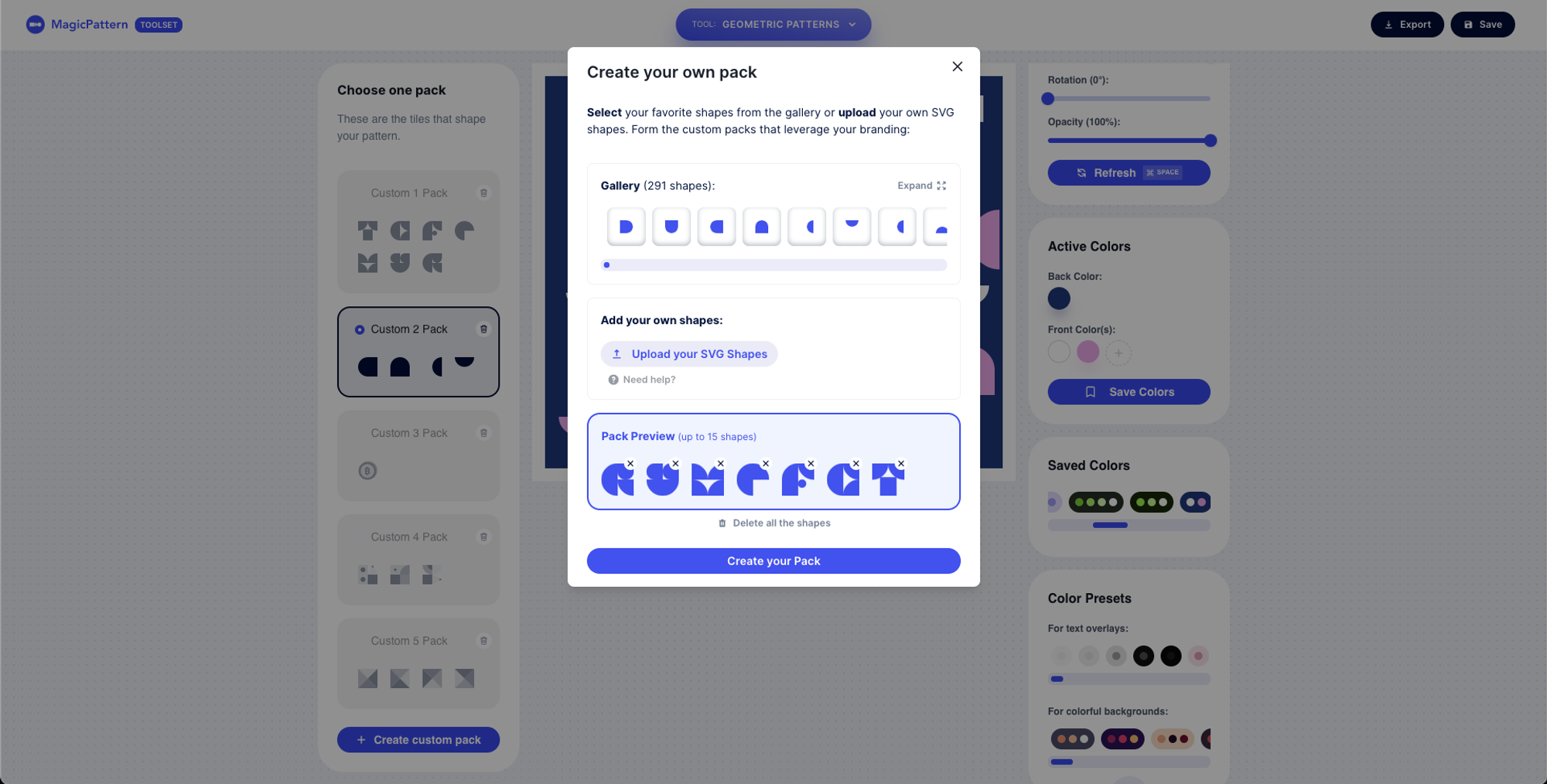
Open the Geometric Patterns tool and click the "Create custom pack" button at the bottom of the left sidebar.
Then, click the "Upload your SVG shapes" button to import your branding elements.

Your pack will be created in seconds and it will be available at the left sidebar which includes all the available shape packs.
STEP 4: Generate your unique branded graphics
You're almost ready!
Now, you need to choose your newly created pack and color palette and play around with all the customizable attributes to create your desired graphics.
It's optional but you can save your final pattern to easily re-use it in the future!
Thanks for reading! Cheers!

.jpeg?table=block&id=636eaaee-bb17-4269-bdb3-76c020d9aa48&cache=v2)