In this tutorial, we're gonna add a blurry gradient on your HTML code as a background.
About the blurry gradient generation, we're gonna follow two paths:
- Use a simple CSS gradient with blur filter
- Generate one with the MagicPattern Blurry Gradient tool
Have a preview of the end effect at the Codepen Pen below:
Create a blurry gradient with pure CSS
The blurry gradient effect is created by applying a radial gradient to a circular div element. Then we add the blur filter and adjust its opacity to make it look smoother.
radial-gradient check the FREE MagicPattern CSS Gradient Generator.We set the div position to fixed because we want to position the blurry gradient to an absolute position at the screen.
Otherwise, you set the div's parent position to relative and position the blurry gradient relatively to its parent element.
By adjusting the border-radius to random values you change the div shape.
Grab the CSS code below:
.css-blurry-gradient {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, 0%);
width: 800px;
height: 800px;
border-radius: 50% 22% 40% 80%;
filter: blur(100px);
background: radial-gradient(circle at 50% 50%,rgba(76, 0, 255, 1), rgba(76, 0, 255, 0));
opacity: 0.2;
}Generate a Blurry Gradient with MagicPattern
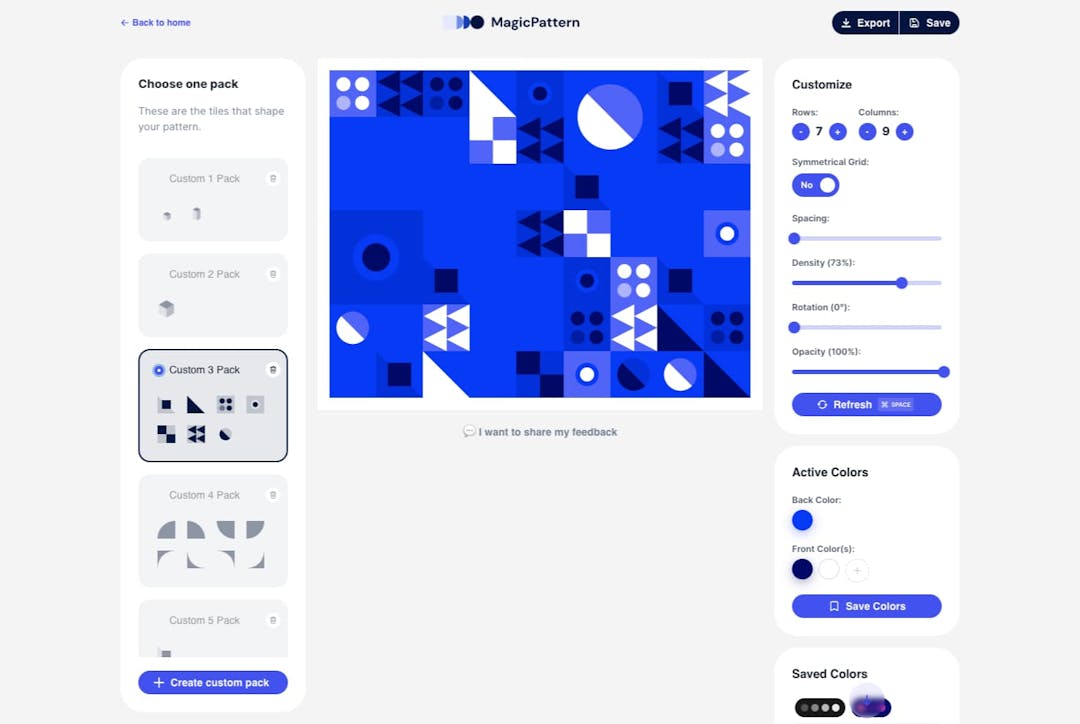
Go to the MagicPatter Blurry Gradient tool to easily create a blurry gradient in seconds!
This is a better solution because you only have to choose the gradient color and MagicPattern handles everything else.

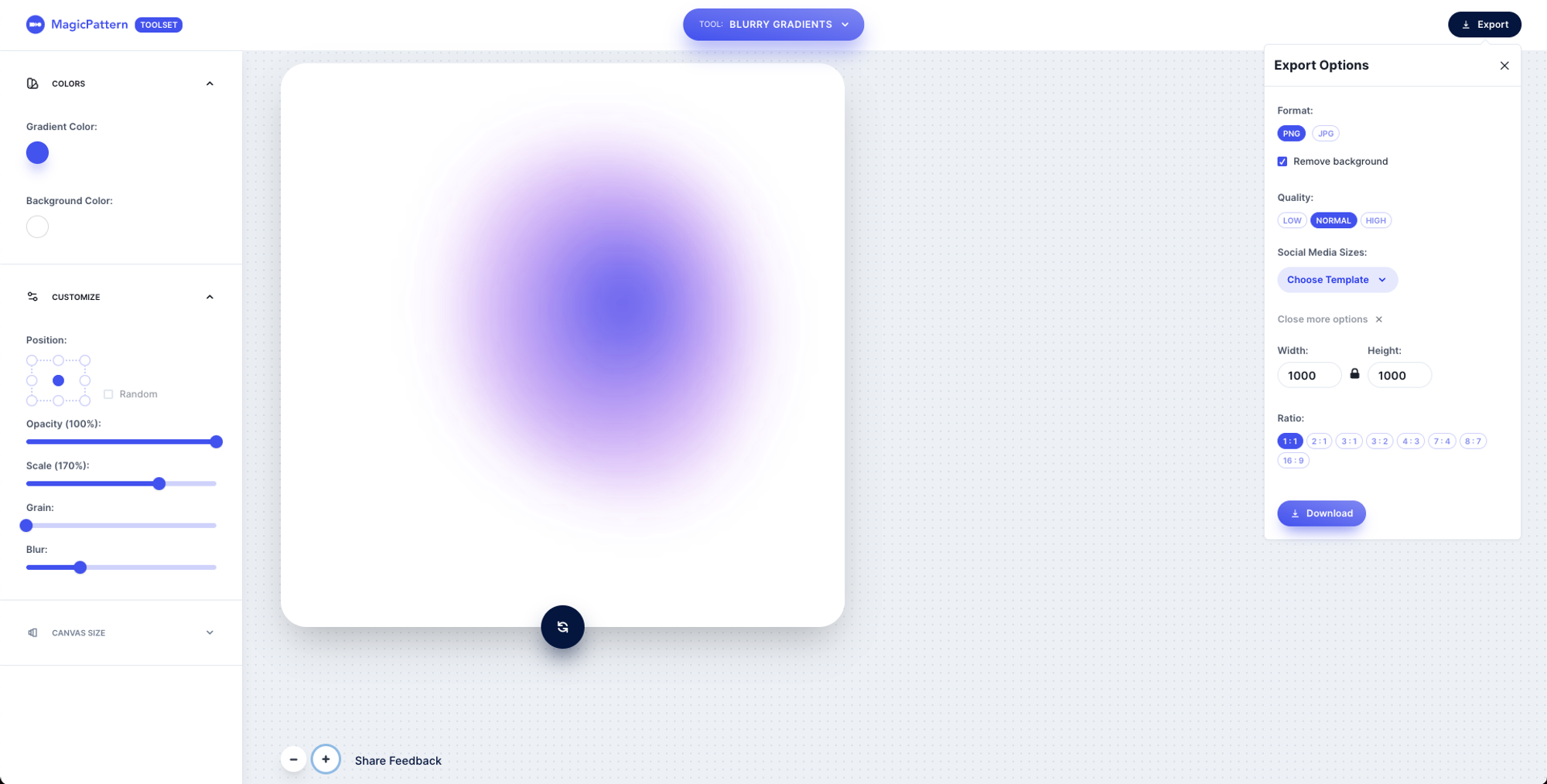
Some tips to prepare your blurry gradient for you HTML code:
- Center the gradient in the MagicPattern canvas
- Customize your gradient. But don't add grain or blur (it will affect its transparency)
- Export as PNG without background
- Compress the exported gradient with tool like iloveimg
- Host your image on your own servers or use a free tool like imgur
Now, you're ready to import the gradient in your code!
Add the MagicPattern Blurry Gradient graphic to your CSS
By now, you have created your blurry gradient with MagicPattern, exported it as a PNG image, and have a public URL for the image.
Now, it's insanely easy to add it to your code. You just need to create an img element with your gradient image's URL:
<img src='https://i.imgur.com/r0VFFep.png' class="blurry-gradient"></img>And add the following class to your image element to position your gradient in the screen:
.blurry-gradient {
position: fixed;
top: -500px;
right: 0;
width: 1000px;
height: 1000px;
opacity: 0.5;
}top and left attributes to change their end position. Normally, I choose negative values to position part of the gradient outside the screen.
Also, adjust its size by tweaking the width & height attributes and opacity to reduce its intensity.Thanks for following this tutorial. See ya!
.jpeg?table=block&id=b62af4e6-c10f-44ff-9709-19b13f99c3c5&cache=v2)